Update 09.2013: You can also use the file picker (file input) now.
I implemented a demo of a file uploader with dojo and PHP that lets you upload multiple files at once with drag and drop. The upload of each file can be paused/resumed thanks to the slice method of the new Blob interface.
Download: The php and js code is available for download on github.com.
More info: How to resume a paused or broken file upload
Features:
- drag and drop your files directly from the desktop or use the file picker
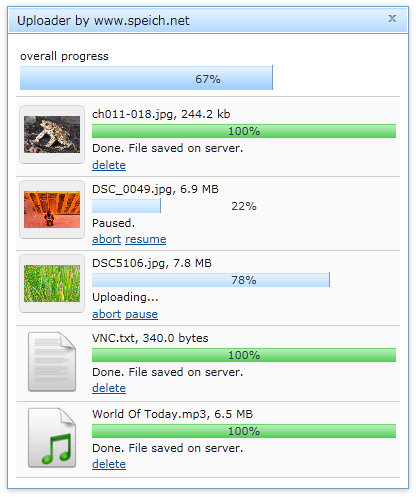
- overall progress bar showing the total progress of all individual uploads
- pause/resume your upload
- display different icons for each file’s mime type
- unique icons are created for images (jpg, gif, png) using canvas and the new File API
- abort your upload at any time or retry to upload after an error
- displays nice HTTP error messages for each upload
- status of bars (uploading, failed, waiting and done) are displayed in different colors
Requirements:
- at least Firefox 3.6 or Chrome 7. pause/resume is supported only by Firefox 4.

Excellent post! Thanks for the content.It saves my time. Thanks a lot.
Does it handle the network failure or session out case too?
Programming this has been a long time ago, so I don’t really remember but:
network failure: Use the demo to upload a large file, then interrupt (unplug-replug) your network connection and see what happens. If it doesn’t work you will have to implement a timeout and try to reconnect yourself.
session out: You have to deal with that in you application yourself. I suggest to use a JSON webtoken https://jwt.io/ . This Uploader does not require a session.
Sorry, for not being able to help more.
hello
my name is moslem fallah
I want to use your ( Dojo Demo: Multiple file uploading with pause/resume )
please help me
im download this project and use the project i can not using this project
After selecting the file to upload nothing happens
I really need this uploading with pause/resume in php
https://www.speich.net/articles/html5-uploader.php
Please help me
thank you
can’t you make to tutorial for me using CodeIgniter? or just a PHP framework, thanks
Ohh i see that this works great man Thank you very much!!!!! you are so kind person 😀 for answer me
Hello there! How can i use all this demo but using a file input instead of a drag and drop?
Hi, adding a file input should be rather easy. All you have to do is ad an input field of type file, catch the file list and pass it to the Uploader::addFiles() method. You can read about it on the mozilla developer network. Maybe I’ll find time tomorrow to add it to the demo.
I updated the code so you can also use the file input now.
Ohh thank you very much however i would like to know how do i trigger the same process like when i drag, you know the dialog page with the progress bars. I did the same thing that you have done but i could not find the way to trigger that process… I am trying all day but nothing happen
i try your file uploader demo. its work. then i try to pause. but its failed to resume it say
“505 Internal Server Error: ob_end_clean(): failed to delete buffer. No buffer to deleteCannot modify header information – headers already sent by (output started at /mnt/sites/speich.net/web/library/speich.net/fileUploader/upload-controller.php:23)Function eregi() is deprecated” , any suggestion..?
Hi eri
My provider recently moved to php 5.3. Seems like my script uses the function eregi() which is depricated, although can’t remember using that anywhere. Will have a look into it tonight.
Simon
Demo works again. The first error occurred because I didn’t call ob_start() first. The second I don’t really know, because as I suspected I don’t call the depricated eregi anywhere. Seems like my hosting server calls that, when using register_shutdown_function(), so I just made that call conditionally by wrapped it in
Hi,
I tried to use your script to upload 400MB file. But it fails to write the file to the server.
It is ok on 30MB but not on larger files.
Here is the error when uploading 400MB file.
Uploading done, writing file to server.
500 Internal Server error:
abort retry
I checked the code and it looks like the error appears if the
$headers[‘X-File-Size’] and $headers[‘X-File-Name’]
are not set.
I think $headers = getallheaders(); is not working.
Any idea?
Regards,
Lucky
The default configuration of a PHP installation doesn’t normally let you upload such big files. Have you set the following php.ini directives:
Uploading is also affected by max_execution_time and max_input_time and by the apache’s timeout directive.
Hi Simon,
Yes. Here are the following changes I made.
And when checking phpinfo() it successfully changed the default value.
php_flag file_uploads On
php_value post_max_size 1000M
php_value upload_max_filesize 1000M
php_value memory_limit 1000M
php_value output_buffering on
php_value max_execution_time 259200
php_value max_input_time 259200
php_value session.cookie_lifetime 0
php_value session.gc_maxlifetime 259200
php_value default_socket_timeout 259200
Hey.
Thanks for the script.The problem is that the script didn’t find the uploads folder. Not sure why. I then changed it to the right path in the upload-controller.php, and that error message is gone. Instead I now get a “411 Length Required: Header ‘Content-Length’ not set.” error. I couldn’t fix it yet. Any help would be welcome.
The method save() of the PHP class checks for the content-length, which should be set automatically by the browser when posting, see line 66 https://github.com/speich/fileUploader/blob/master/speich.net/fileUploader/Upload.php#L66
Use firebug’s Headers tab in the net panel to check if it is set.
In your case for some reason the header content-length is not set by the browser. You might be able to set it explicitly before uploading with req.setRequestHeader(“Content-length”, file.size); in the js upload method on line 377 https://github.com/speich/fileUploader/blob/master/speich.net/fileUploader/Uploader.js#L377
Hope that helps.
Simon
ok it’s working fine now
very big thanks for your help !!!
ok…
now in this files: upload.php and upload-controller.php
i have set $demoMode = false;
when i try upload a file, i have a message:Done. File saved on server.
but i don’t find this file in my server at /speich.net/fileUploader/uploads/.
any help please?
I’d guess you didn’t set the write permissions on the folder /uploads on your webserver, otherwise no idea.
The demo works again. Sorry for the inconvenience.
I updated the demo to work with dojo 1.7.1 and I switched to using dojo’s new AMD loader. See https://github.com/speich/fileUploader for details
@Simon
hi,
I have the same problem as you.
when I drag a file in the box, the file is opened in the browser.
can you explain in detail how you did it?
thank you in advance.
I’m not sure if I understand you. Are you saying A) the demo is not working for you or B) do you want to know how to prevent the file from being opened when dropped?
A) shouldn’t happen anymore. It’s fixed or are you using Internet Explorer?
B) You need to catch the browsers default event by calling e.preventDefault();
My problem is that I download your codeet the drag and drop does not work.
when I drag a file, it is open and not uploaded.
Yet it is the same code, nothing changes from the demo.
here is my page:
http://dermen-design.fr/dojo/upload.htm
and i use firefox 9.0.1 and my page it does not work on my internet explorer.
while here:
http://www.speich.net/articles/html5-uploader.php
everything works fine.
You haven’t setup up the package path in your dojoConfig right. If you use Firebug’s Net Console, you can see that on your page the script is trying to load http://www.dermen-design.fr/speich.net/fileUploader/Uploader.js which is 404.
Hi,
I can’t drop image from my desktop. When I drop it then the image is just view in my browser.
Any help?
Thanks
What browser are you using? Drag and drop only works with Firefox >= 3.6 a Chrome >= 7
Ooh, you are right the demo is not working anymore. I’ll fix it tomorrow.
Hi, I am very impressed with your DND uploader. Can you use a file mask to restrict the types of files that can be uploaded?
Thanks Ben
Yes, that’s possible. Each file comes with an attribute type representing its mime type, which you can use to filter what should be uploaded. I use this to create the icons on the fly, see method setIcon() starting on line 59 in ProgressBar.js.
Hi Simon,
You should submit it to dojox definately.
You would need to sign a CLA which just needs to be approved. Then you can submit it to trunk.
CLA: http://dojofoundation.org/about/cla
I haven’t looked at your code, but I might use it for a project. What do you do for IE support? Obviously IE doesn’t support DnD, but do you have plans to add dojo.ieIE() support to use a different dialog instead?
No IE support so far (and probably not anytime soon. Aside from the missing DnD support, I also use the File API to create the image thumbnails and for the resume method. Both are not available on IE, at least as far as I know. If you are interested in the details, I wrote a tutorial about resuming an upload on hacks.mozilla.com
The code is now available on github.com
really nice !
Wow, very very cool. I would definitely use this. Are you planning to submit this for dojox ?
Hi Todd
What would it take to do so?
In an any case you are free to use it. Maybe you didn’t see the download link, but you can get the code
on the demo page.I was thinking of putting iton Github, but I will have to figure out how that works first.